Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя. Но как вы можете быть уверены, что информация, которую вы урезали или перенесли на вторичную страницу, не является контентом, который наиболее важный для меня?!
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
- Во-вторых, скрытые стили в CSS, не означает, что контент не загружается. Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
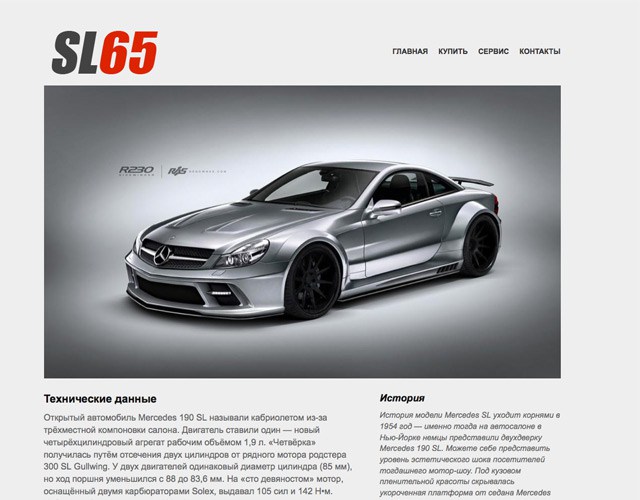
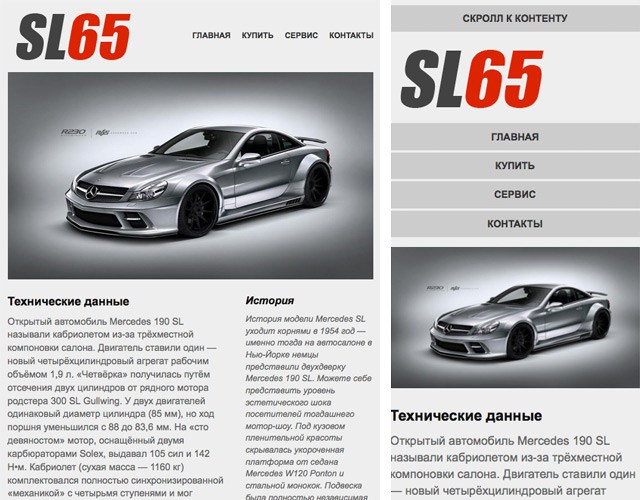
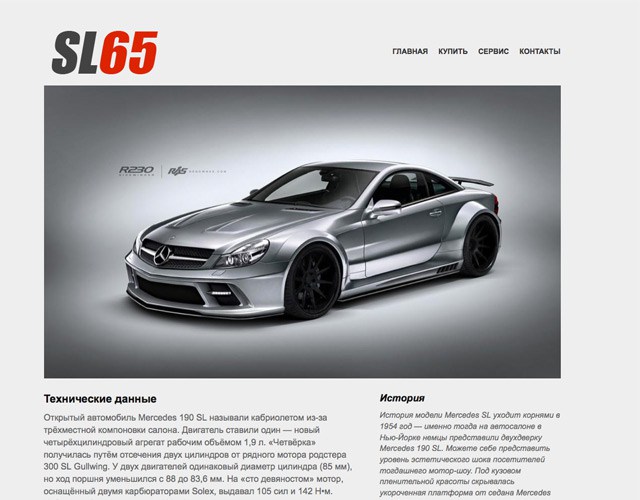
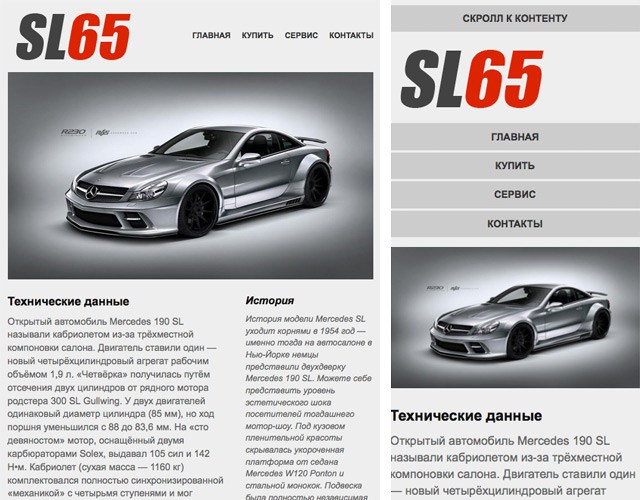
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
04 |
<meta charset="utf-8"/> |
05 |
<title>Респонсивный сайт Демо</title> |
06 |
<meta name="viewport" content="width=device-width, minimum-scale=1.0" /> |
07 |
<link href="styles/main.css" type="text/css" rel="stylesheet"> |
11 |
<script type='text/javascript' src='scripts/respond.min.js'></script> |
22 |
<a href="#main"title="к главному контенту">Скролл к контенту</a> |
31 |
<li><a href="#" title="Home">Главная</a></li> |
32 |
<li><a href="#" title="About">Купить</a></li> |
33 |
<li><a href="#" title="Work">Сервис</a></li> |
34 |
<li><a href="#" title="Contact">Контакты</a></li> |
39 |
<img src="images/merc.jpg" alt="banner" /> |
45 |
<h1>Технические данные</h1> |
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц. Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
26 |
background: url(images/sllogo.png) 0 0 no-repeat; |
Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.

Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
02 |
@media screen and (max-width: 480px) { |
08 |
header nav, #main, aside { |
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).

Материалы
Формы HTML
Задание демо